ブログをはじめて1ヶ月くらいが経ちました。
少しずつ愛着がわいてきて、細かい調整をしたい欲がモリモリ高まっています🔥
今回は、この余白を小さくする方法をご紹介します!
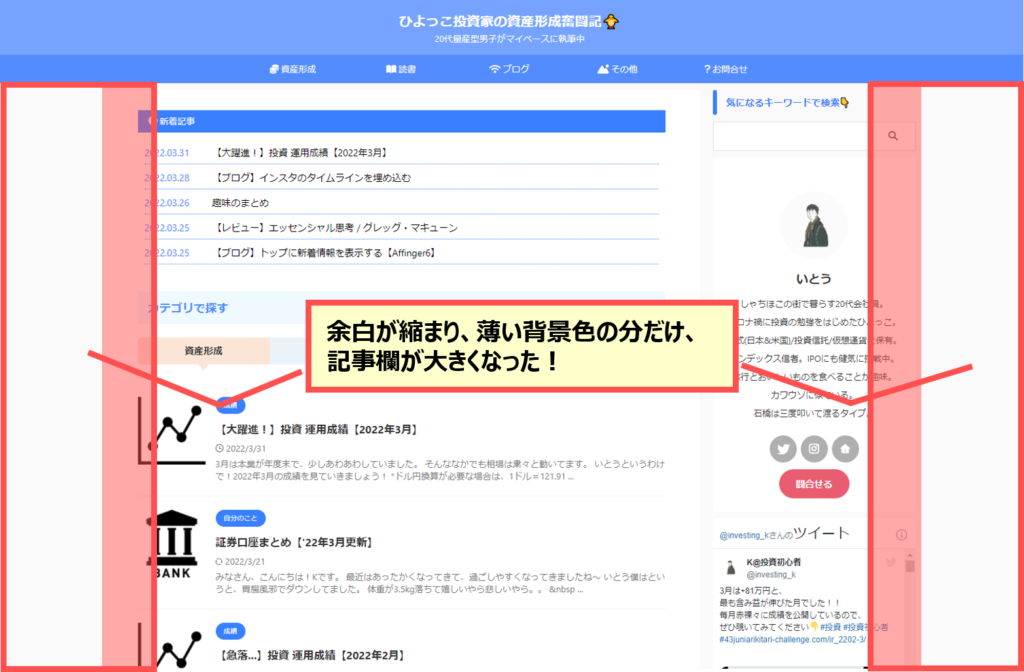
完成イメージ

デフォルトと比較して、
薄い背景色の分だけ記事欄を大きくすることができています。

やりかた
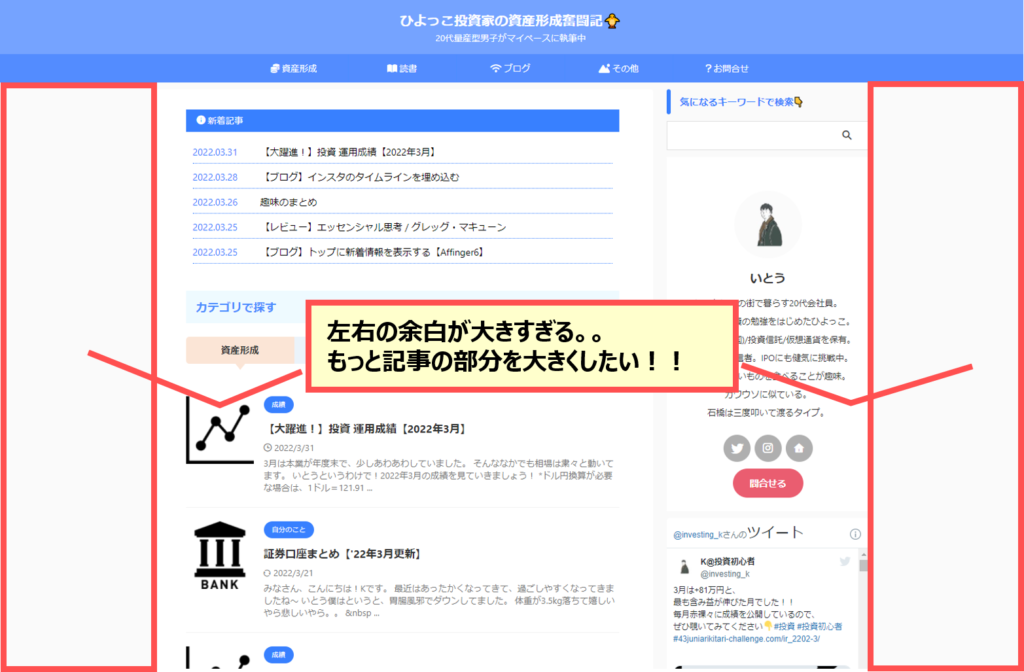
デフォルトの画面はこんな感じです👇

この左右の余白、実はとても簡単に幅を調整できるんです!
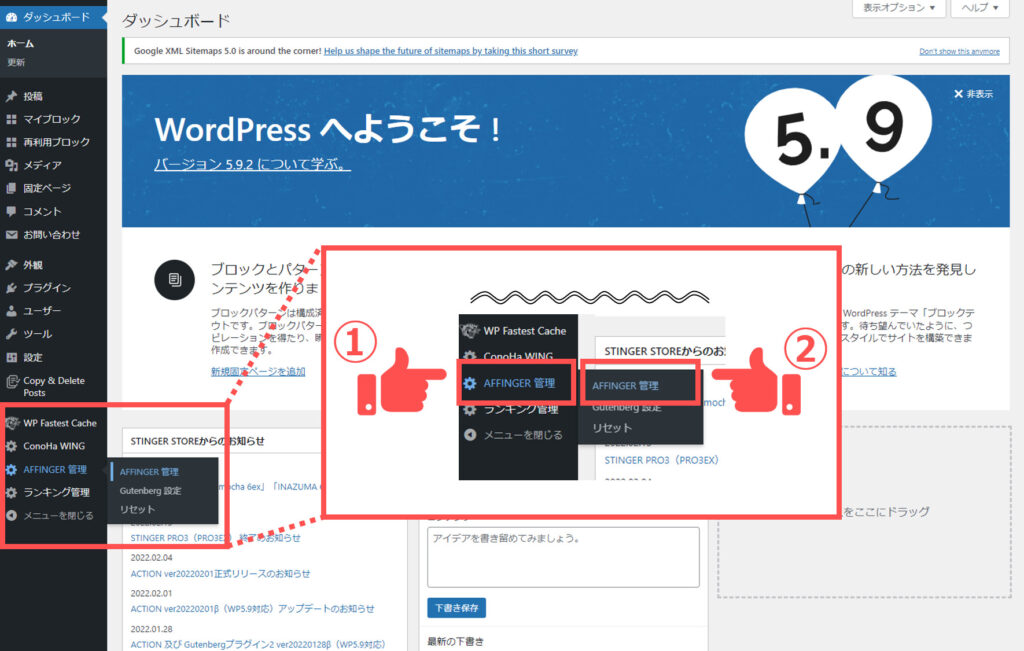
WordPressの管理画面を開き、[Affinger管理] > [Affinger管理]と進んでください。

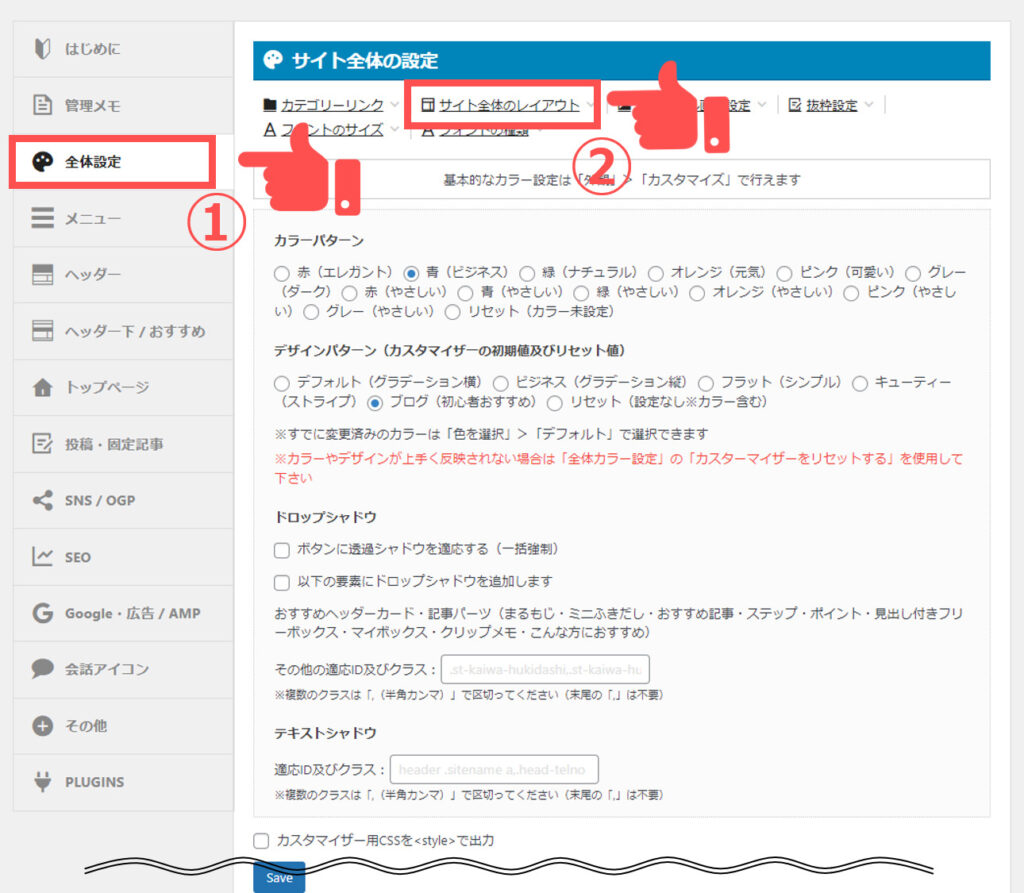
次に、サイドリンクバーの[全体設定]をクリックします。
さらに表示されたページの[サイト全体のレイアウト]を押すと、
画面が自動で下にスクロールされます。


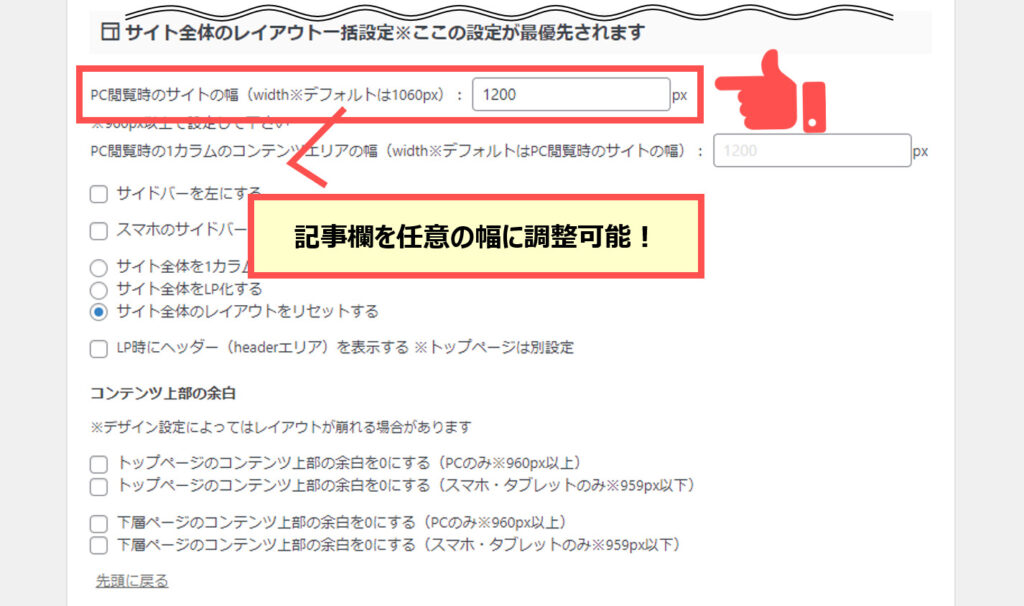
スクロール先の[PC閲覧時のサイトの幅]に、任意の値を入力してください。
デフォルトが1000pxなので、それ以上にすると、サイトの余白が小さくなります。


これで作業は完了です!
変更を保存するため、[Save]を押すこともお忘れなく!!
おわりに
Affinger6はかゆいところに手が届く機能が多く、とても使いやすいです。
しかし、色々できるゆえに、どこでその変更ができるのか忘れちゃうことも多いですよね。

