ヘッダーにカテゴリ一覧を置いているのですが、デメリットが一つだけ。
ヘッダーのカテゴリ一覧だと、カテゴリ毎にどんな記事があるのか、一目でわからないのです🐣
トップを訪れた人の目に留まりやすい設計にしたいと考えていました。
完成イメージ
トップの「カテゴリで探す」という見出しの下に、ヘッダーのカテゴリ一覧と同じく、
「資産形成」「読書」「ブログ」「その他」というカテゴリをタブ形式で用意できました!

STEP1: 設定画面への行きかた
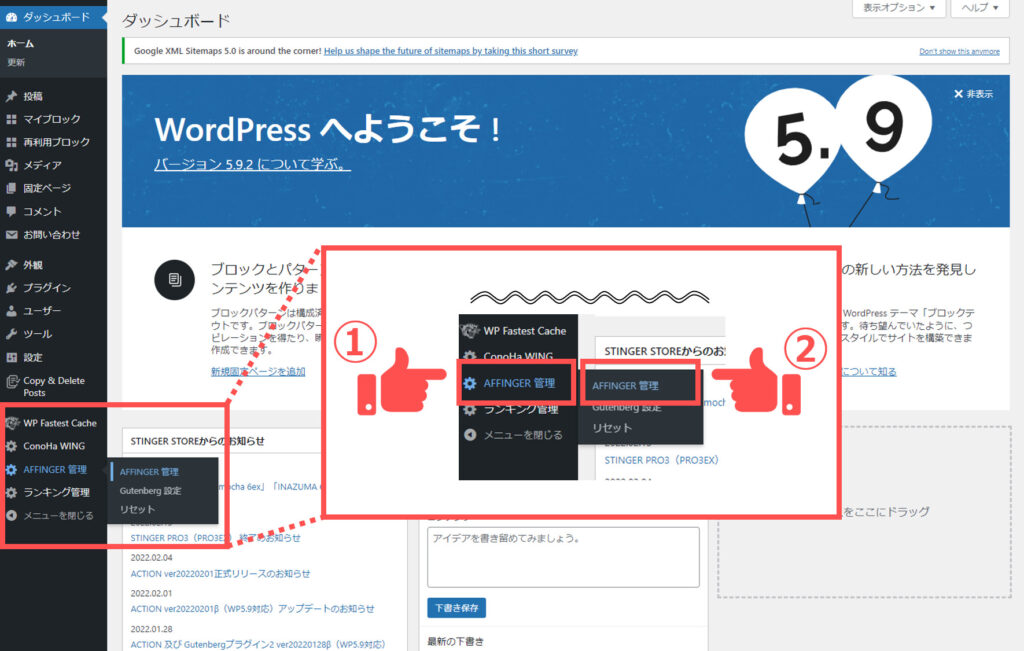
はじめに、WordPressの管理画面を開き、[Affinger管理] > [Affinger管理]と進んでください。


今回の設定は、トップページに関するものです。
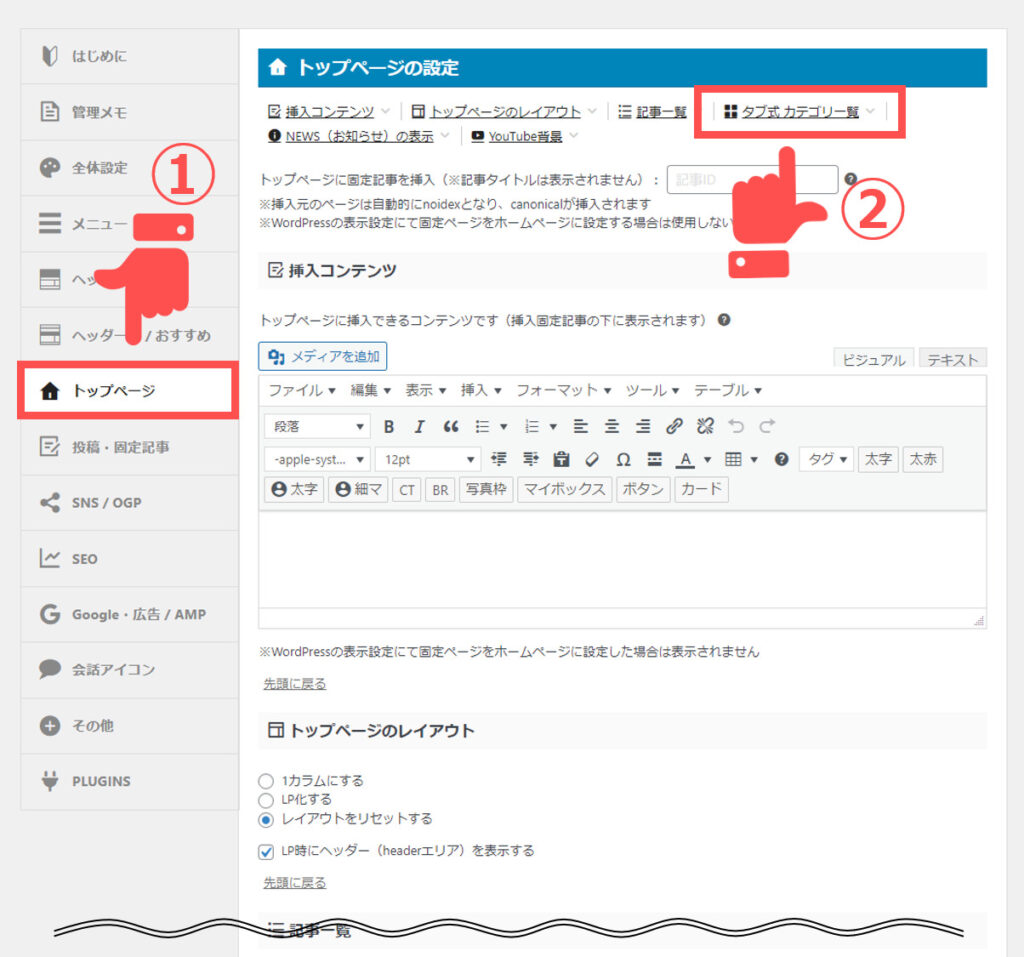
そのため、[トップページ] > [タブ式 カテゴリ一覧]とクリックしてください。

STEP2: タブ形式のカテゴリ一覧を有効化する
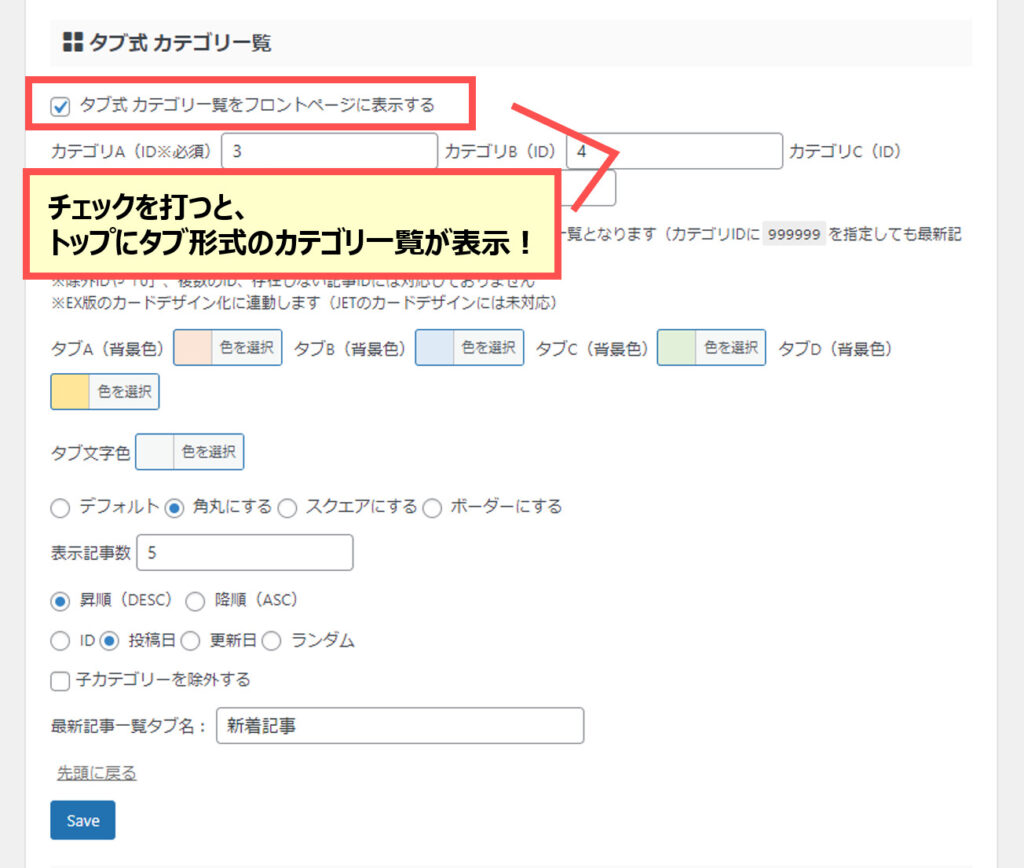
ページがスクロールされ、タブ形式のカテゴリ一覧を設定できる画面になりました。
まずはじめに、[タブ式 カテゴリ一覧を~]にチェックを打ちましょう!

STEP3: 表示したいカテゴリを選ぶ
次にすべきことは、トップで見せたいカテゴリを選定することです。
掲載するカテゴリは、合計4つまで選ぶことができます!
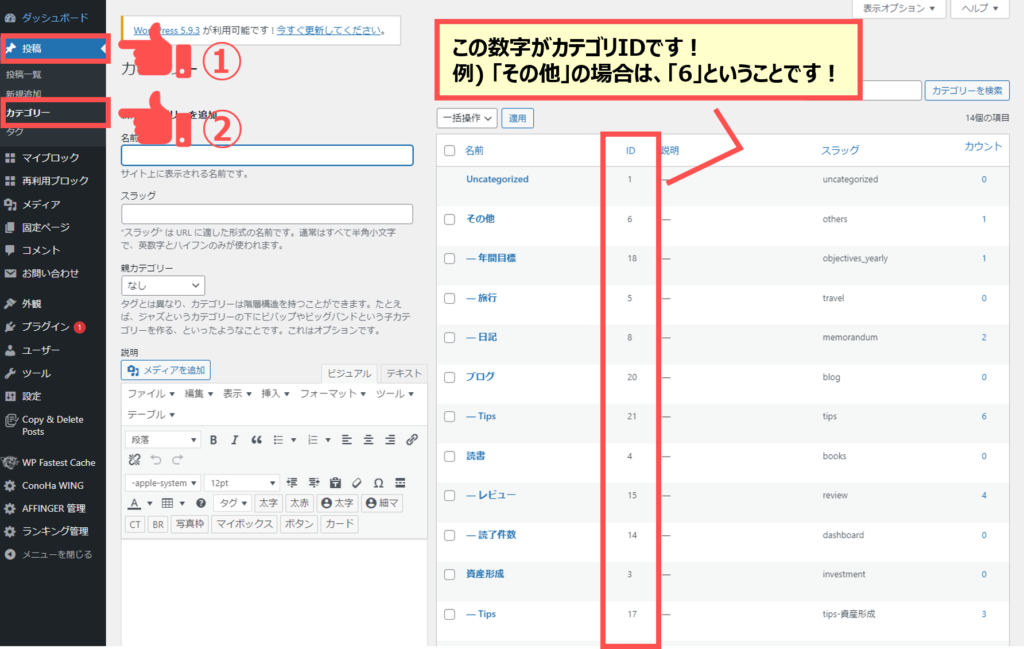
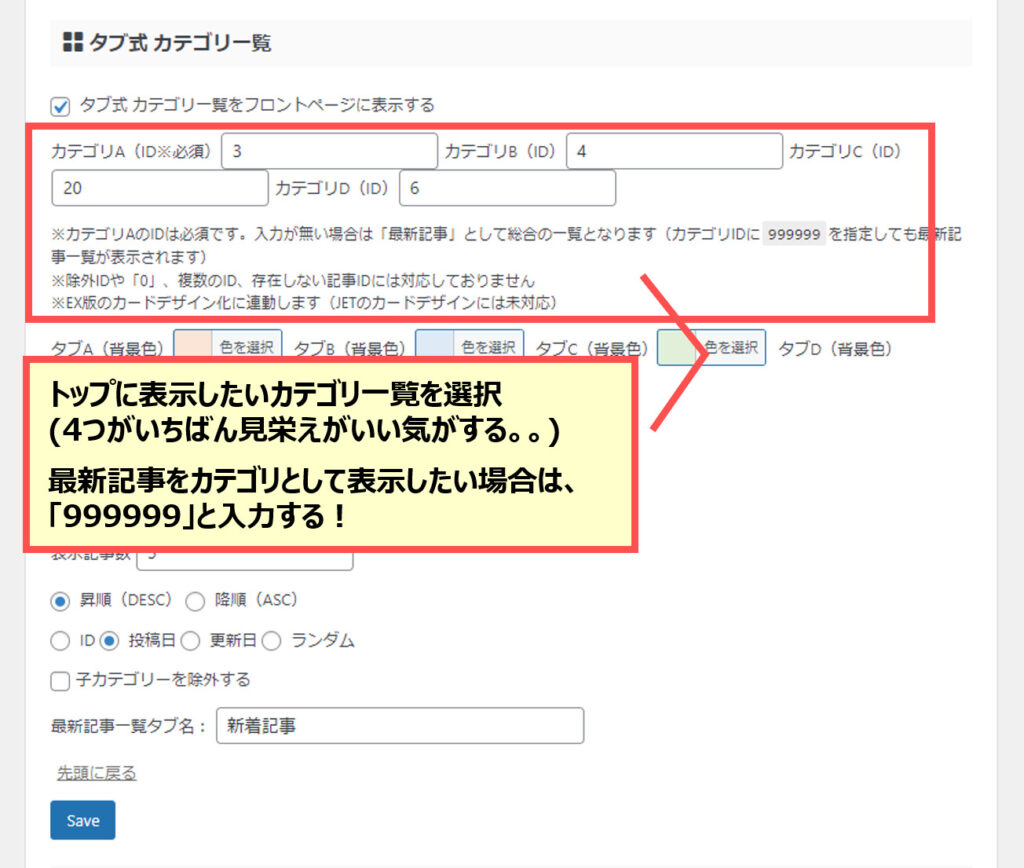
カテゴリを指定する際には、カテゴリ毎に振り分けられているカテゴリIDを使用します。
[投稿] > [カテゴリー]と進み、カテゴリIDを控えましょう🔥

控えたカテゴリIDを、下記のように赤枠内に入力します。
「最新の記事をカテゴリにしたい!」という場合は、「999999」と入力してください💡

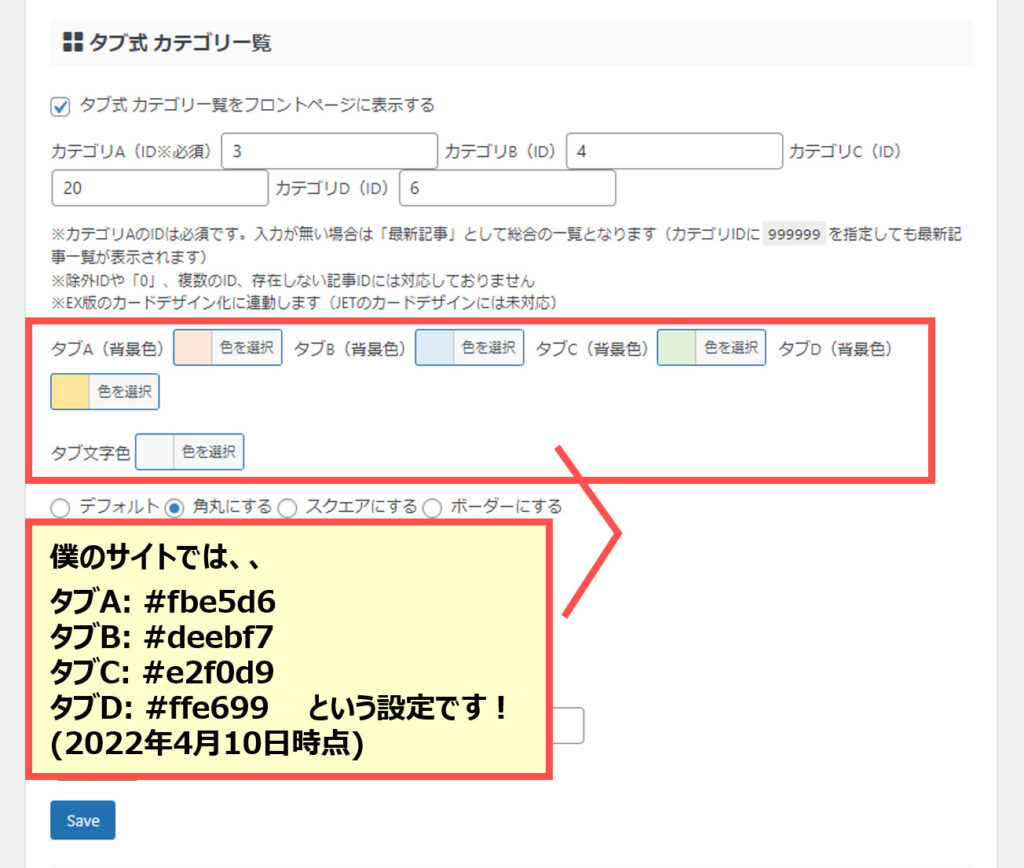
STEP4: タブごとの背景色を変更する
ここからは好みですが、タブごとの背景色も任意に変更可能です。

参考までに、僕のサイトで採用している色も下記に紹介します!

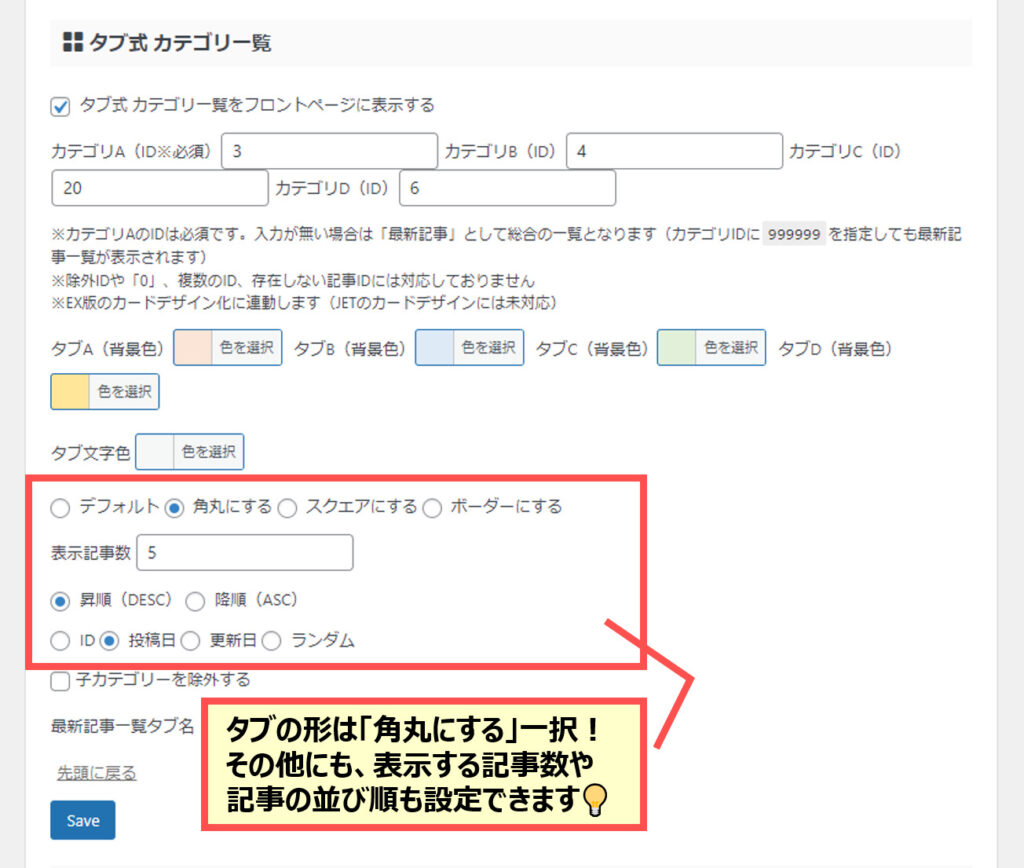
STEP5: さらに自分好みにカスタマイズする
Affinger6では背景色以外にもタブの形や掲載する記事数、記事の並びも任意に設定できます。
色々と試してみて、ぜひ自分のお気に入りを見つけてみてください🔥
最後は[Save]を押して、変更内容を保存することも忘れずに!

おわりに
今回のご紹介内容は以上です!読んでくださりありがとうございました👌
それ以上嬉しいことはないです!