突然ですが、インスタをブログに埋め込みたい!と思ったことはありませんか?
インスタ、自分の好きなことを気軽に発信できて楽しいですよね!
僕も、ごはんや旅行の記録などを定期的にアップしています。
それらの投稿と自分のブログをリンクできたらと、ずっと思っていました。
ブログ作りの参考になれば嬉しいです◎
完成イメージ

今回は個別の投稿ではなく、タイムラインを埋め込む方法をご紹介します。

ご紹介するのは、記事欄でもサイドバーでも、好きな場所に埋め込める方法です🔥
STEP1: SnapWidgetでコードを生成する
タイムラインを埋め込んでいきます。
コードは、SnapWidgetというサイトで生成できます。
Instagram Widgets by SnapWidget | Free widgets for your website

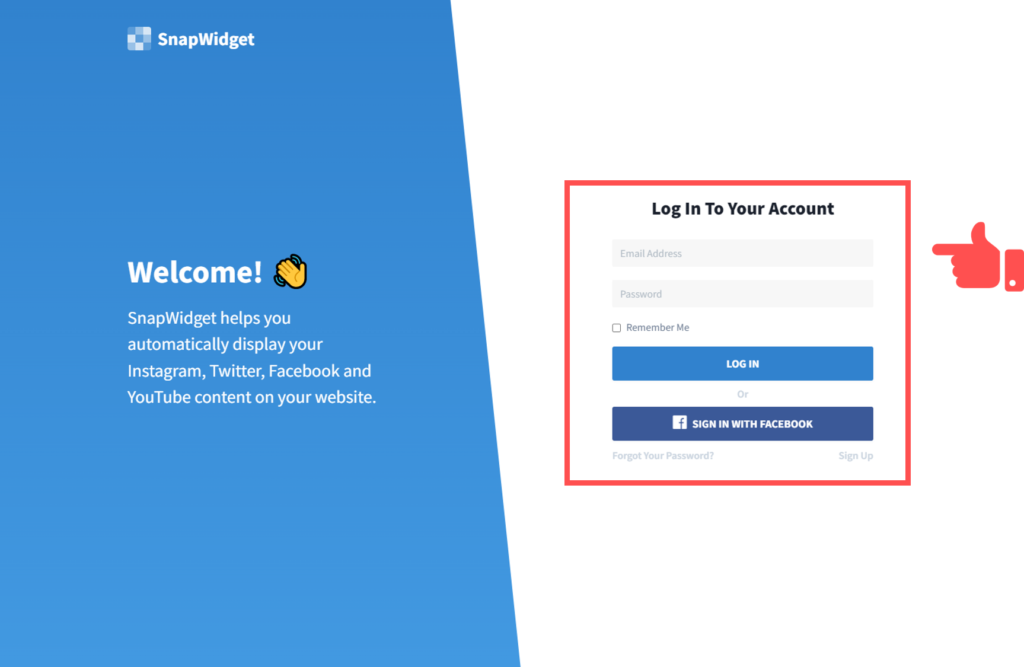
はじめに、SnapWidgetのサイトを開きます。
新規アカウントを作成するか、FaceBookのアカウントでログインしてください。
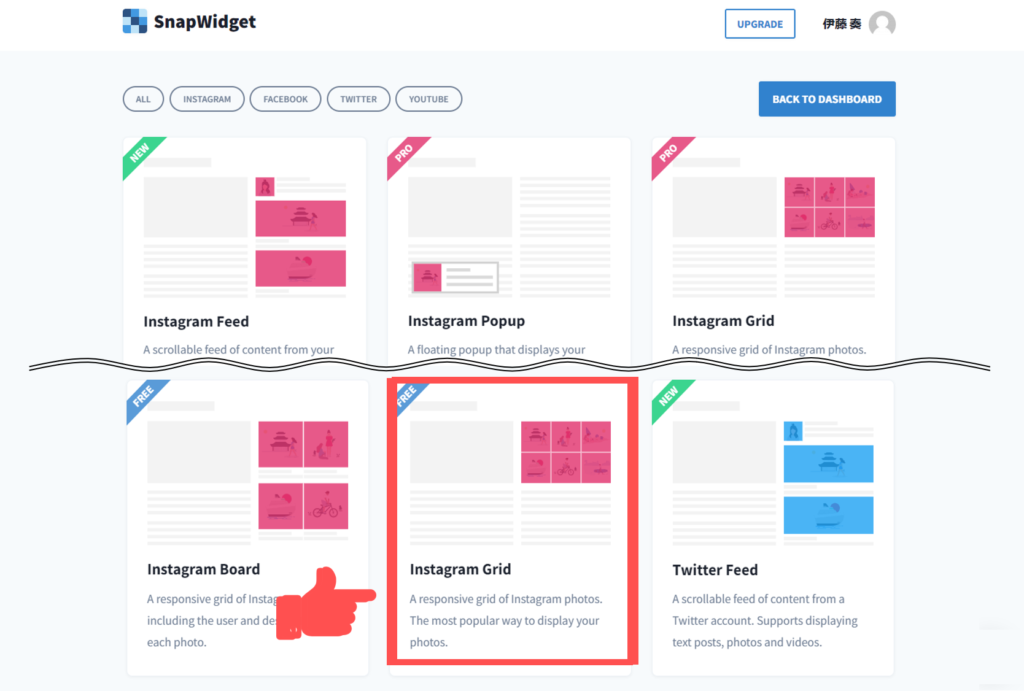
ログインすると、埋め込みフォーマットを選択する画面に遷移します。
完成イメージのように埋め込みたい場合は、[Instagram Grid]を選んでください。

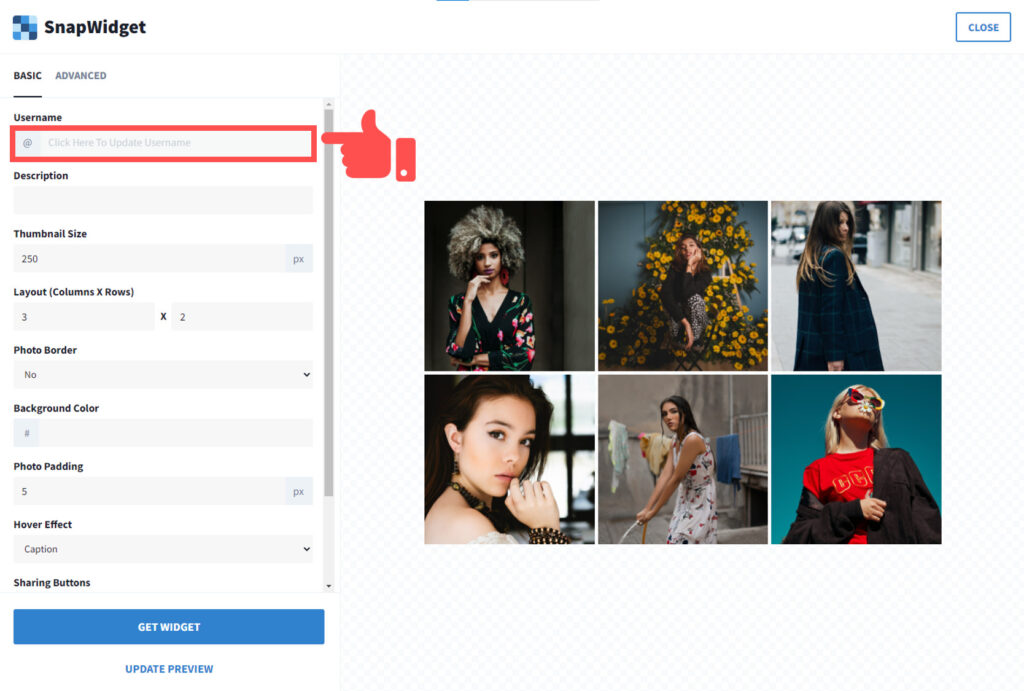
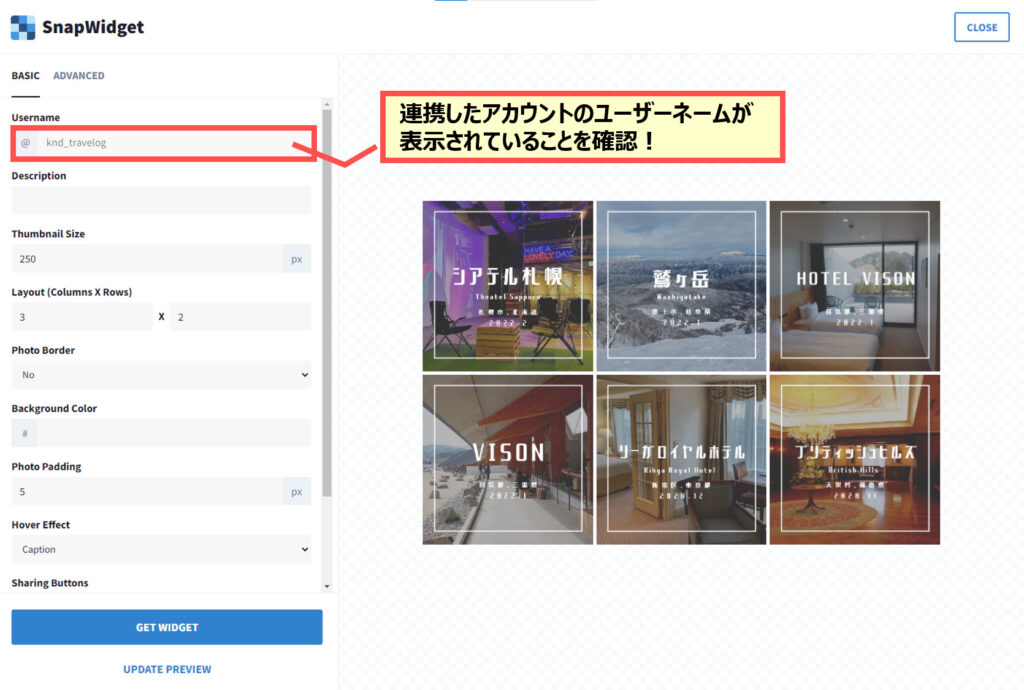
詳細設定画面にジャンプしまう。まずは[Username]をクリックしてください。

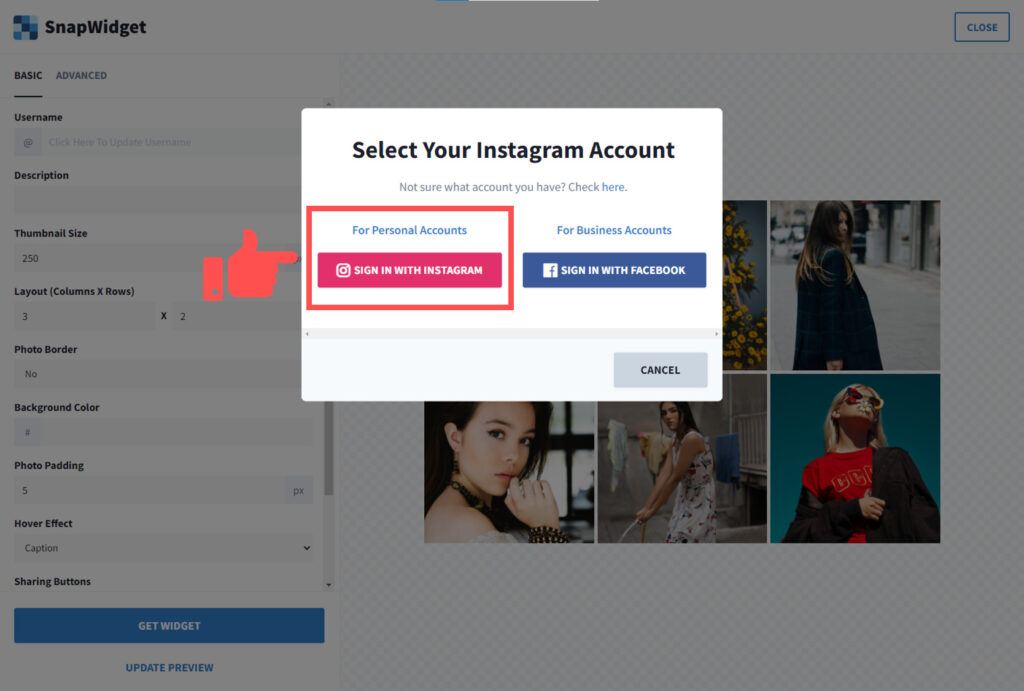
インスタグラムアカウントを読み込むためのポップアップが表示されます。
[SIGN IN WITH INSTAGRAM]をクリックして、アカウントを読み込んでください。

連携したアカウントのユーザーネームが[Username]に表示されていたら、
正常に読み込みができている証拠です。

必要に応じて、Username以下の項目を変更していきます。
各項目の説明は、下記の通りです👇
| 項目 | 説明 | |
| 1 | Description | 管理用の説明文で、サイトには表示されません。 |
| 2 | Thumbnail Size | 各投稿のサイズを変更できます。 |
| 3 | Layout | 縦と横に並べる投稿の数を変更できます。 |
| 4 | Photo Border | 枠線の表示/非表示を選べます。 |
| 5 | Background Color | 背景色を変更できます。 |
| 6 | Photo Padding | 投稿と投稿の隙間を調整できます。 |
| 7 | Hover Effect | 投稿にカーソルを合わせた際のエフェクトを選べます。 |
| 8 | Sharing Buttons | シェアボタンの表示/非表示を選べます。 |
| 9 | Responsive | 横幅を調整できます。Yesだと横幅100%です! |
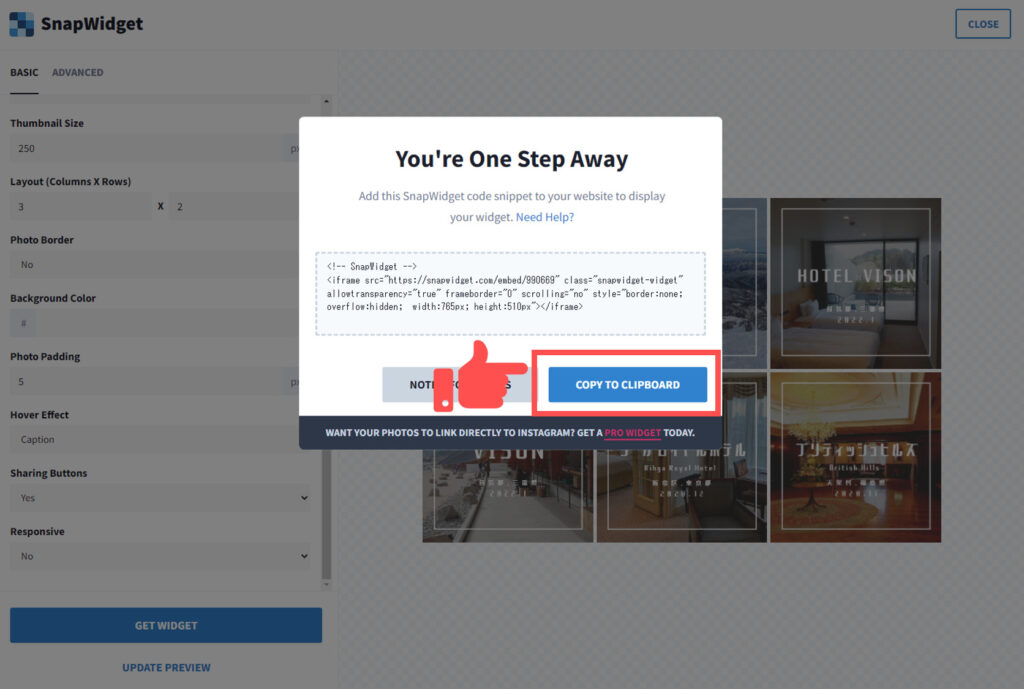
変更が完了したら、[GET WIDGET]ボタンを押してください。
すると、コードが生成されます。
[COPY TO CLIPBOARD]をクリックして、コードをコピーしておいてください!

STEP2: コードを任意の場所に貼り付ける
あとはカンタン!
STEP1でコピーしたコードを、埋め込みたい任意の位置に貼り付けてください。
サイドバーやヘッダー等のウィジェットにも貼り付けできます!
おわりに
以上が、インスタのタイムラインをブログに埋め込む方法でした。
いかがでしたでしょうか?
読んでくれてありがとうございました!