今回の記事は、ヘッダー下におすすめ記事を表示する方法です!
最初はヘッダー下にスライドショー形式で表示することを考えていましたが、
少し調べてみると、Affinger6では難しいことがわかりました。

完成イメージ

ヘッダー下におすすめ記事を4つ表示できています。
表示したい記事は任意で指定できるので、その時々で見て貰いたい記事を強調できます💡

やりかた
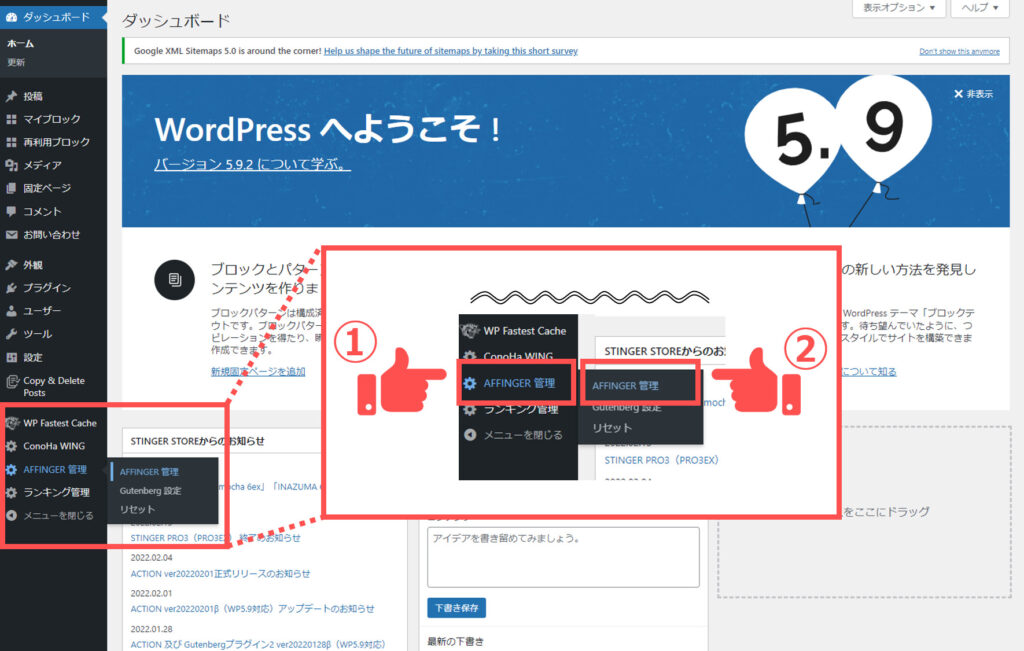
はじめに、WordPressの管理画面を開き、[Affinger管理] > [Affinger管理]と進んでください。


次に、サイドリンクバーの[ヘッダー下/おすすめ]をクリックします。
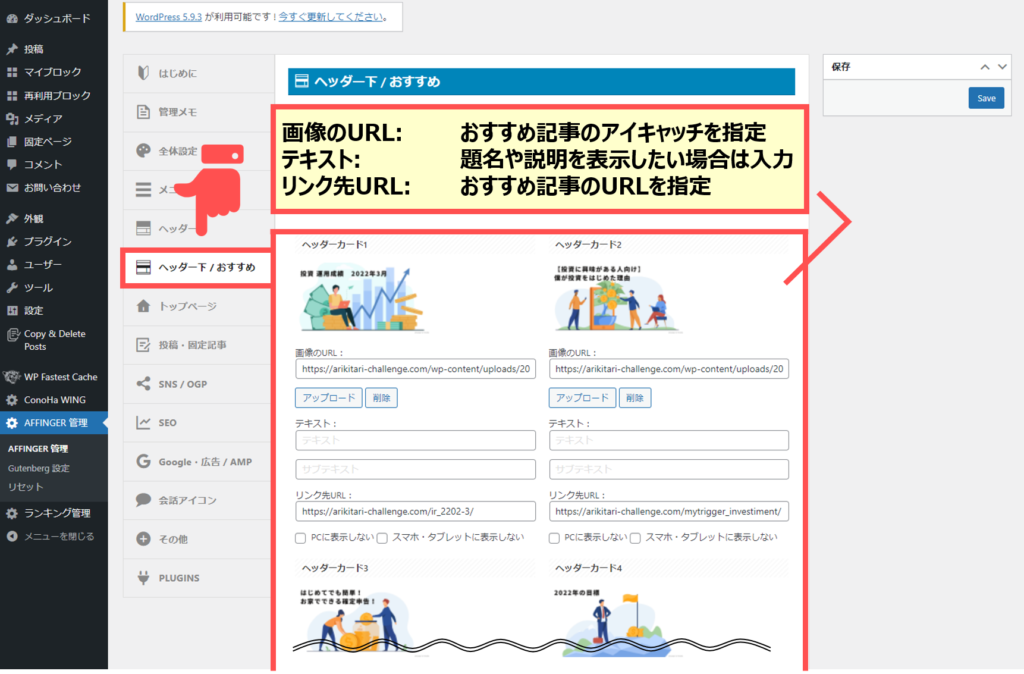
表示されたページの[ヘッダーカード]という項目で、完成イメージのような見せ方の設定が可能です。
詳細は下の画像を参考にしてください👇

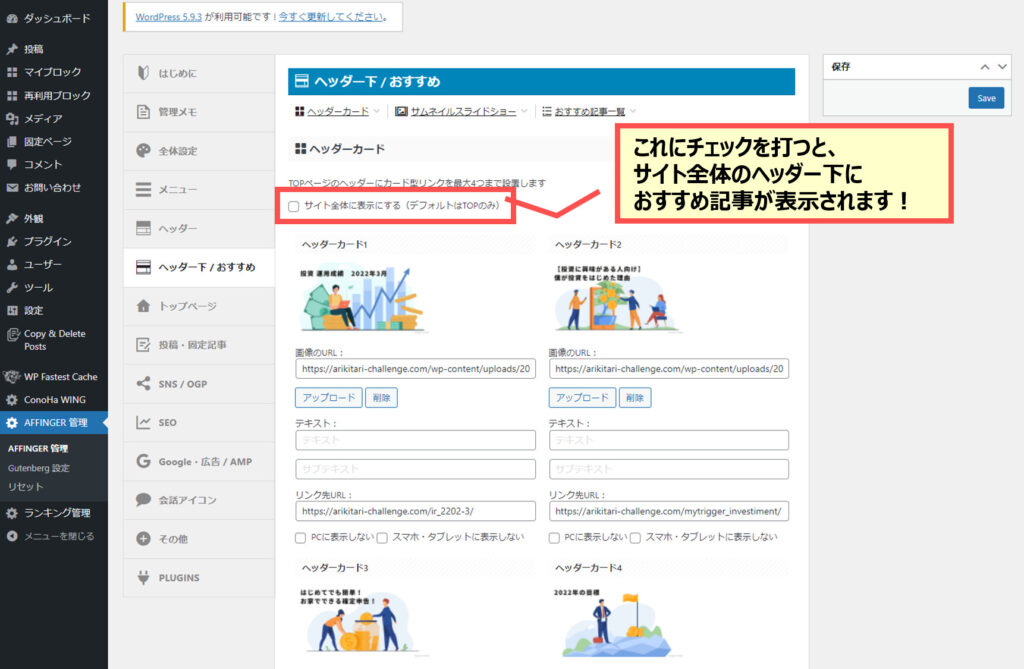
僕のサイトでは、トップページにしかおすすめ記事の設定はしていません。
サイトの全ページを同様に設定したい場合は、下記ボックスにチェックを打ってください✅

おすすめ記事の見せ方もカスタマイズすることができます💡
これで作業は完了です!
変更を保存するため、[Save]を押すこともお忘れなく!!
おわりに
いかがでしたでしょうか?
