ブログを始めて約1か月が経とうとしています。
基本的な設定もだいたい終わり、
自分の「こうしたい!」も少しずつ実現できるようになってきました。
そこで、備忘録も兼ねて、自分が追加した設定を書き残していこうと思います。
もしよければ見ていってくださいね!

完成イメージ
画面を下にスクロールしてもついてきています!
STEP1: CSSコードを挿入する

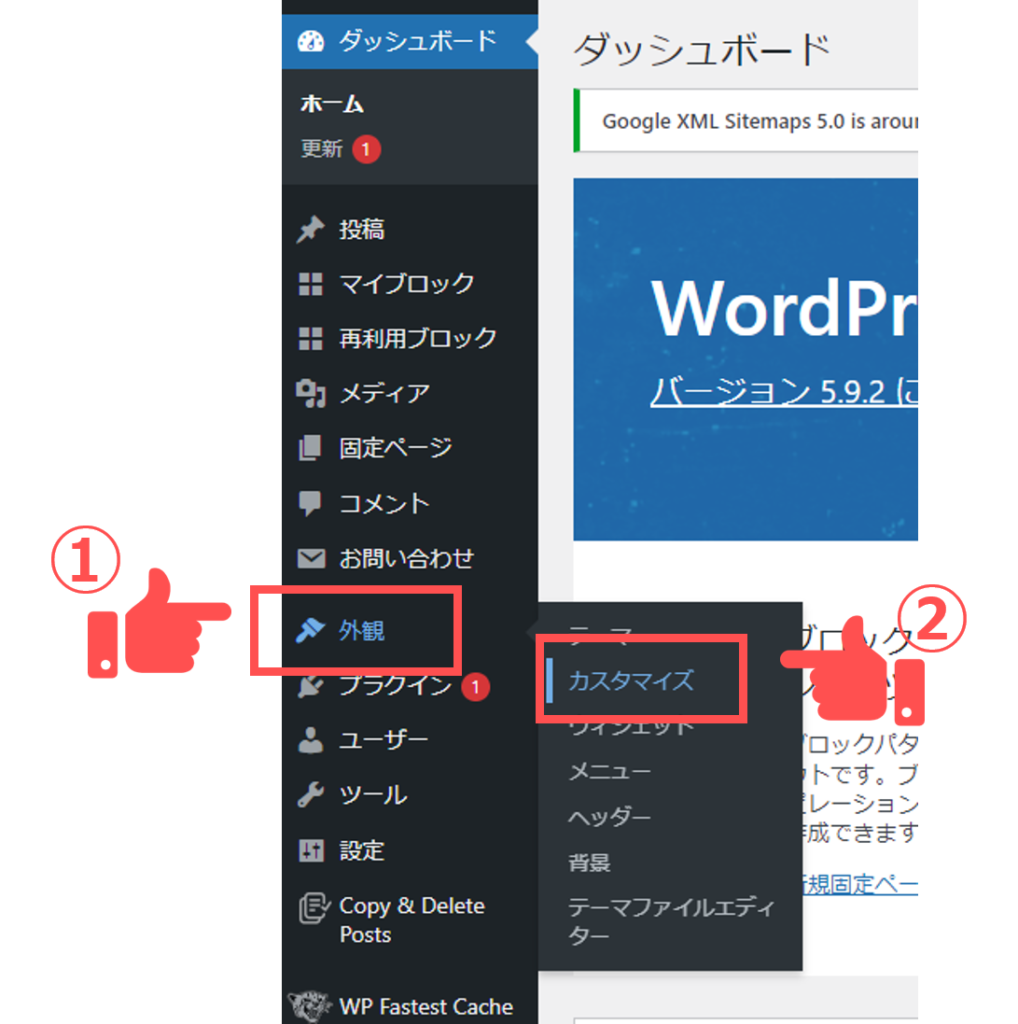
まずはWordPressの管理画面を開き、[外観] > [カスタマイズ] と進みます。

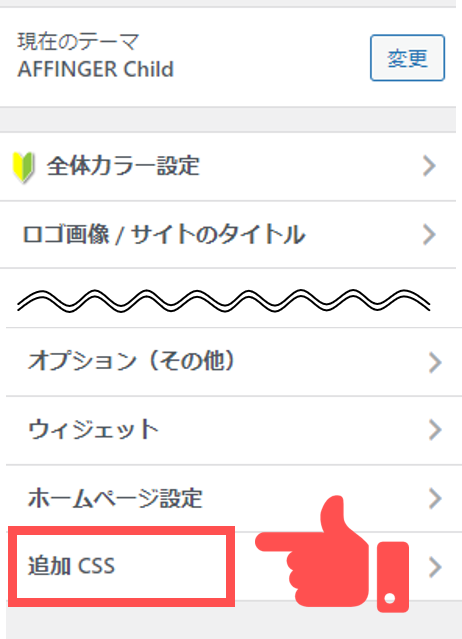
次に、[追加CSS]をクリックしてください。

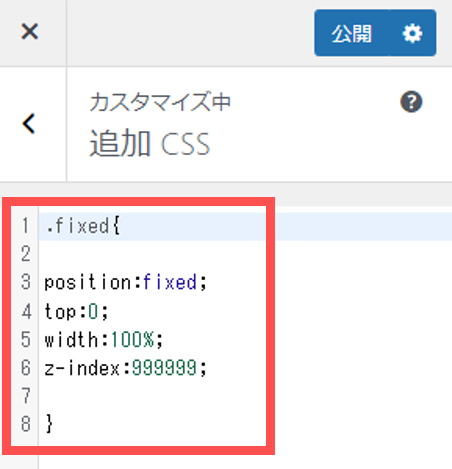
すると、コードが入力できる画面に変わります。
ここに、下記コードをコピペしてください。
.fixed{
position:fixed;
top:0;
width:100%;
z-index:999999;
}
👇


STEP2: Java Scriptコードを挿入する
次に、Java Scriptコードを追加していきます。
Webページに動的な表現を加える言語です!
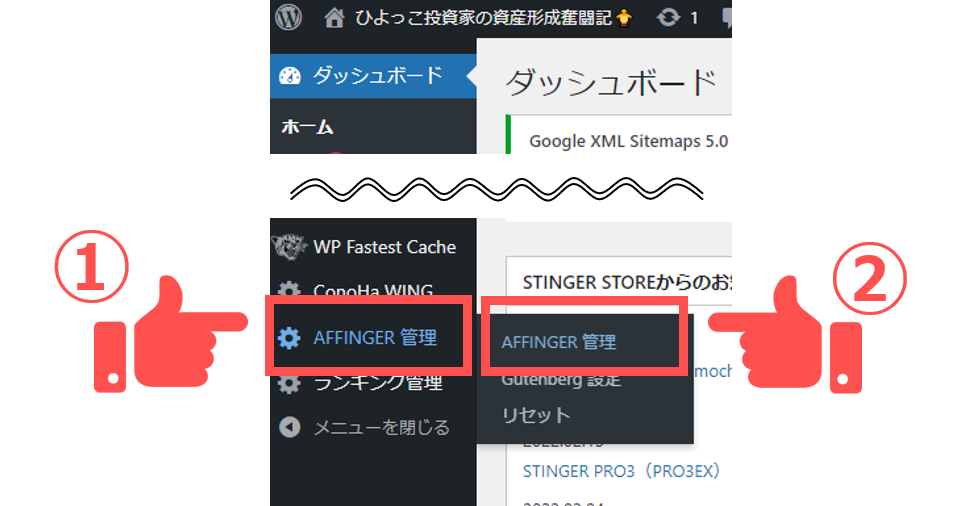
CSSコードと同じくWordPressの管理画面を開き、
[Affinger管理] > [Affinger管理] と進みます。

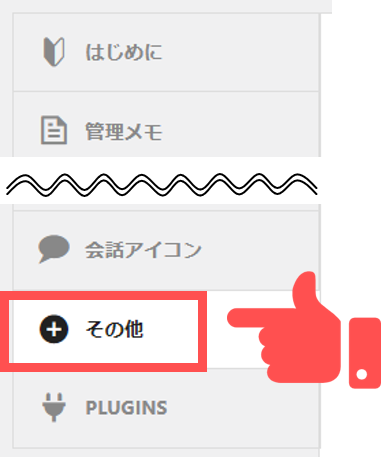
次に、サイドリンクバーの[その他]をクリックしてください。

[その他の設定]メニューが開くので、下にスクロールしてください。
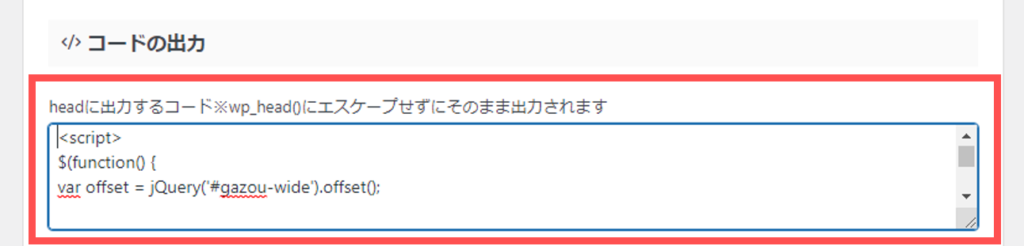
[</> コードの出力]タブにある[headの出力コード]に下記コードをコピペし、
[Save]ボタンを押します。
<script>
$(function() {
var offset = jQuery('#gazou-wide').offset();
$(window).scroll(function () {
if (jQuery(window).scrollTop() > offset.top) {
jQuery('#gazou-wide').addClass('fixed');
} else {
jQuery('#gazou-wide').removeClass('fixed');
}
});
});
</script>
👇

これでスクロールしてもヘッダーが追従するようになりました!
おわりに
いかがでしたでしょうか?
これからも皆さまにとって有益な情報を発信していくので、
応援してもらえると嬉しいです。
